![]() June 11, 2015 23:55
June 11, 2015 23:55
![]() June 8, 2015 23:26
June 8, 2015 23:26
![]() Blogger
Blogger
Making a First Person Shooter in Unreal Engine - Part 2
The screenshot about is the network I made for the flotation of targets that will be around the level. These targets have a static mesh and a particle system that make it look like they are floating thanks to a couple of rockets on the bottom of the target.
But since it would be weird to just have the target levitating perfectly still, we added this effect that moves the object ever so slightly up-and-down. Also, I added a delay with a random value to make sure that each target doesn't move at the exact same time.
Next was a brief introduction into Widget Blueprints, this is a builtin way for Unreal Engine to display a UI to your player. For now I have just set up the 4 different elements in the UI to keep track of the ammo the player has and the current time that the player has spent on the level. On the next few lessons I will learn how to do Data Bindings so the UI can update in real time.
That's all for now, thanks for reading!
![]() June 2, 2015 00:29
June 2, 2015 00:29
![]() Blogger
Blogger
Making a First Person Shooter in Unreal Engine - Part 1
I have decided that I am ready to learn more about the engine and learn how to make a First Person Shooter in Unreal, all thanks to Digital Tutors. I really like their site, they have helped me out a ton recently and I only wish that I would have taken advantage of it a couple of years ago.
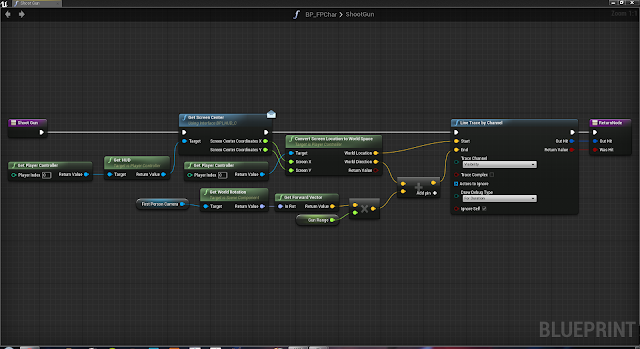
Anyways, I have now started to the lesson and have started to make make some functions in Unreal, mainly this one:
When you start the lesson, the world is already set up for us so it gives us time to concentrate on only making the Blueprints for the game play to work the way we want it. This node network was created to help us actually shoot from the gun we already have set up. Essentially we get the location of the center of the screen and do a line trace to check if we hit anything along the line. I know that its kind of basic, but I just really like that we are able to do all this using Blueprints and not actual C++ code.
At this time I haven't gotten too far into the series, but I will keep working on this as much as possible over the next few days. I image that this series will take me at least a week to finish since there are 40 lessons total, so hopefully I can work through them fairly quickly. Thanks for reading!
![]() May 31, 2015 23:47
May 31, 2015 23:47
![]() Blogger
Blogger
Using Data Tables in Unreal Engine 4
The screenshot above is of some C++ code to make a function and a data structure that could be used inside Unreal Engine.
The screenshot above is a blue print that uses the code that we made, along with an enumeration to change a display mesh and item information using the data table. This node network would first find what kind of item it should be through the enumeration and then display the correct mesh for the the object in the editor.
This series was much shorted than the last once I took, but I really liked it because it gives me a look at other things that the engine can do. That's all for now, thanks for reading!
![]() May 28, 2015 01:50
May 28, 2015 01:50
![]() Blogger
Blogger
Unreal Engine Input Action Network
![]() May 15, 2015 01:50
May 15, 2015 01:50
![]() Blogger
Blogger
Learning Unreal Engine
I have decided that I want to make a top down shooter, but in 3d and not in Python. I downloaded Unreal Engine 4 a while ago, but never even opened it since I don't know anything about it. After doing some research, I will be doing my small game in the Unreal Engine. The problem is that I don't know anything about it... That is where Digital Tutors comes in!
I have used Digital Tutors in the past to learn ZBrush, but so this time I will be taking a few of their courses to learn Unreal. The problem is that I am still fairly new to coding, and I don't think I can do C++ yet. Which is why I was so happy when I found out that Unreal can use something called Visual Scripting which is a lot like how Substance Designer works, but it allows you to "code" in your game functions without knowing coding. I haven't looked to much into it, but I'm guessing that you are probably limited on what you can do as opposed to actually coding everything by hand and getting stuff working exactly how you want it.
So I have now started to take Digital Tutors' class in creating Blue Prints in Unreal Engine. Blue Prints is what they are calling their visual scripting feature, and its not that hard to understand. I haven't done too much on it yet, but I have finished the first 6 or 7 lessons and I have started to create a simple dungeon crawler game using Unreal. I have to say that I am really excited to finish this tutorial and maybe taking a few more before I jump in and starting making my game. Here is a screenshot of the node networks I have made so far:
I will continue to work on the tutorial and post something when I'm done. In the meantime, thanks for reading!
![]() May 6, 2015 23:11
May 6, 2015 23:11
![]() Blogger
Blogger
Final Project for Python Class
Our game is called Commando, and essentially its about a soldier that is stuck behind enemy lines and has to survive. Armed with only a gun, he has to kill enemy soldiers and find supplies to survive until he is able to find the extraction point.
![]() April 29, 2015 01:08
April 29, 2015 01:08
![]() Blogger
Blogger
Texture Tuesday - April 28
I'm trying to get back into regularly doing Texture Tuesday, so far this is my second week in a row.
I have continued to use Substance Designer again this time around to create this tile texture. I am still amazed that I am able to do a diffuse map and a normal map in one go.
That's all for now, thanks for reading!
![]() April 25, 2015 10:29
April 25, 2015 10:29
![]() Blogger
Blogger
Yahtzee Assignment Version 1.5
So I don't know if you can tell the difference, but I kept working on my Yahtzee assignment from last night and I have added two more buttons: New Game and Quit. These buttons do exactly what they say, one lets you start a new game without quitting the game and the other lets you quit the game.
I should add that there are now three ways to quit the game: pressing the esc button on your keyboard, pressing the red x on the window, or pressing the new quit button.
The New Game button was probably the trickiest one to make since I had to make it so it would reset everything correctly. Mainly resetting your score to 100 (this was easy) and resetting the value of the dice to 1. This took me a bit to figure out, but I did it.
I still haven't been able to implement the loss window that checks after every round if your points are 0 or lower.
I will continue to work on this and hopefully have a new version done in a few days. That's all for now, thanks for reading!
![]() April 25, 2015 01:50
April 25, 2015 01:50
![]() Blogger
Blogger
Yahtzee With a Twist - Homework 7 Finished
This time around we had to build on top of the last assignment and make a full blown Yahtzee game, but we had to add a few extra rules. For example, there is now 7 dice and 4 rolls per round. There is also new scoring or win conditions since there are more dice involved with the game.
This time around there is too much code involved with this assignment that I will not display all the code on this entry like usual. Instead if you would like to look my code, feel free to go here:
https://github.com/fushinoryuu/DiceGame.git
This time I uploaded my code for the assignment to GitHub and made it public, this way if anyone really wants to look at the code they can just download it and open it in IDLE or PyCharm. Here are a few screenshots from my program:
 |
| How the game looks like on start-up. |
 |
| How the game looks like when you won a round. |
At the time that I wrote this entry I turned in my assignment, but I didn't have time to finish all the things I wanted to include. I still have to add a way for the player to start a new game at any time without quit the game and a button to quit the game at anytime. I also need to check for a loss state if the player's points go to 0 after a round is over.
I will continue to work on it and update it. If you are interested in this, you should be able to see the latest version of game with the GitHub link above. That's all for now, thanks for reading!
![]() April 22, 2015 02:30
April 22, 2015 02:30
![]() Blogger
Blogger
Texture Tuesday - April 21
So I haven't posted anything in a while for Texture Tuesday, mainly because I have been very busy with work.
This time I used Substance Designer to make this simple texture. I have to say that its really cool that I was able to make this in about an hour when it would have taken me much longer to do it all. Its also cool that I was able to make the normal and diffuse maps in the same application without jumping back and forth between multiple applications.
Anyways, that's all for now, thanks for reading!
![]() April 16, 2015 01:08
April 16, 2015 01:08
![]() Blogger
Blogger
Pascal's Triangle Extra Credit Assingment
I went a step further and made it so the user can actually decide how many rows they want generated. And it gives the user a chance to run the program again and choose how many rows again.
That's all for now, thanks for reading!
Here is my code:
![]() April 1, 2015 21:49
April 1, 2015 21:49
![]() Blogger
Blogger
Version Control for our Final Project
We tried to use DropBox, but this didn't really work for us so I looked into GitHub and we have decided to use it for our final project. The advantage to using GitHub is that a lot of studios use similar systems for version control and it will give us exposure to tools that industry pros use.
This will first require everyone in your team to set up a GitHub account, which is free. Since we are all students, you can also go to https://education.github.com/pack (Links to an external site.) and apply for a student pack that will give you access to a higher tier of GitHub for free that normally cost money. The advantage to this student account, is that you are able to make up to 5 private repositories, otherwise any repositories that you make on GitHub will be public and anyone can view your code. But the student account is not required for this to work.
Once everyone has an account, only ONE person from your team will have to go set up the repository on GitHub. There is a simple tutorial on the website on how to set up the repository. You will then be able to add people as "contributors" to the project.
Here is steps that I wrote on how to get GitHub and Pycharm to work on your computer. There is some initial set-up required, but it won't be too bad:
1. Download and install the latest version of Pycharm 4.0.6: https://www.jetbrains.com/pycharm/download/ (Links to an external site.) Don't open Pycharm until you have completed step 2.
2. Download and install GitHub for Windows: https://windows.github.com/ (Links to an external site.) Once this has been installed, it will ask you for you login information for your account. Once you have entered that information, you can exit the program.
3. When you open Pycharm for the first time, it will ask you what you want to do on the "Welcome Window". Fist go to: "Configure" -> "Settings" -> "Version Control" -> "GitHub"
4. Make sure the "Host" is "github.com (Links to an external site.)" and then type in your username and password for your GitHub account. Click on the "Test" button to make sure your login information is correct, and then click "Apply" at the bottom.
5. Under the same section of "Version Control", go to "Git".
6. On the section where it asks for the "Path to Git executable" you will have to change the path to the exe file.
7. The exe file can be found under: C:\Users\<username>\AppData\Local\GitHub\PortableGit_<numbersandletters>\bin\git.exe Make sure that you update the parts that are in red text to the correct information on your system.
8. Click on the "Test" button to make sure that the exe file runs. If its successful, then you can click "Ok" at the bottom and go back to the original welcome screen.
9. Once that has been set up, now you are ready to download the code from GitHub. Click on "Check out from Version Control" and select "GitHub" from the little drop-down list.
From here it really simple to clone the repository from GitHub. It will ask you for a "Master Password", this is a new password you are making for your system that will be used anytime that you need to get or push changes to the code. It doesn't have to be the same as your GitHub account, but it can.
You will also have to choose a place to clone the repository. I would suggest that you save it to your Documents and you don't have to make a new folder, but you can if you want. Once that is done, you will be able clone the repository and it will download all the files on the repository (if any).
You will be able to add new Python files to your project in Pycharm, and you will be able to push and pull changes to the code using the "VCS" menu in Pycharm at the top of the window. Or you can use "Ctrl + T" to pull and "Ctrl + K" to push/commit changes to the code.
If you guys have any questions, just let me know. Thanks for reading!
![]() March 16, 2015 22:51
March 16, 2015 22:51
![]() Blogger
Blogger
Studying for Python Mid-Term
This semester we have been working a little with Pygame, and this script uses Pygame to load an image and essentially change the color of the image depending on the color temperature. Here is what I have:
Here is what I got from this script:
 |
| Before and After |
![]() March 13, 2015 23:21
March 13, 2015 23:21
![]() Blogger
Blogger
Graphic Dice - Homework 6 Finished
I will have to go back and fix some of the code since if I scale down the size of the window, the position of the dice breaks and it doesn't look like it should.
That's all for now, thanks for reading!
Archive
- September 2016
- August 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
- July 2015
- June 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- November 2014
- October 2014
- September 2014
- August 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013
- September 2013
- August 2013
- July 2013
- June 2013
- May 2013
- April 2013
- March 2013
- February 2013
- January 2013
- December 2012
- November 2012
- October 2012
- September 2012
- August 2012
- April 2012
- March 2012
- February 2012
- January 2012
- December 2011
- November 2011
- October 2011
- September 2011
- August 2011
- March 2011
- February 2011
- January 2011
- December 2010
- November 2010
- October 2010















Since last time, I created a way for the player to be able to finish the level. This consists of the player running through the map and "pushing" a button on the final room. For this end state, I have collision sphere around the button that displays a couple lines of text once the player is inside the sphere. If the player press the space bar as the instructions say, they will be unable to fire their gun or move.
Here is a closer look at how the network for firing the gun and moving around the map have been laid out. Please note that I have a few variables that I use to make sure that the player can't fire their weapon or can't move once the end game sequence has been started.
I hope that I can finish the tutorial soon, but since I have been staying late at work everyday I don't have much time to work on this. Thanks for reading!